内容采集操作说明
系统集成的网站内容采集主要是通过html、css标签选择进行定位内容,html标签包含:div、p、span、b、a、i,h1/2/3/4/5/6等;css标签选择主要是通过css的样式名进行定位,如:<div class="micloud"></div>,<a id="micloud"></a>,填写规则时class填写 .micloud ,id填写 #micloud;所有的选择标签都必须具有唯一性,准确说是在指定选择范围内必须是唯一的,不能指定了一个类名 .micloud,但是在同一个选择范围中,却又两个 .micloud,这样就不知道采集哪一个标签中的内容了。

这里需要强调的一点是,采集规则不是唯一的,一个网站的采集规则可能会有多种写法,只要合理利用标签选择筛选出想要的数据,都是正确的。
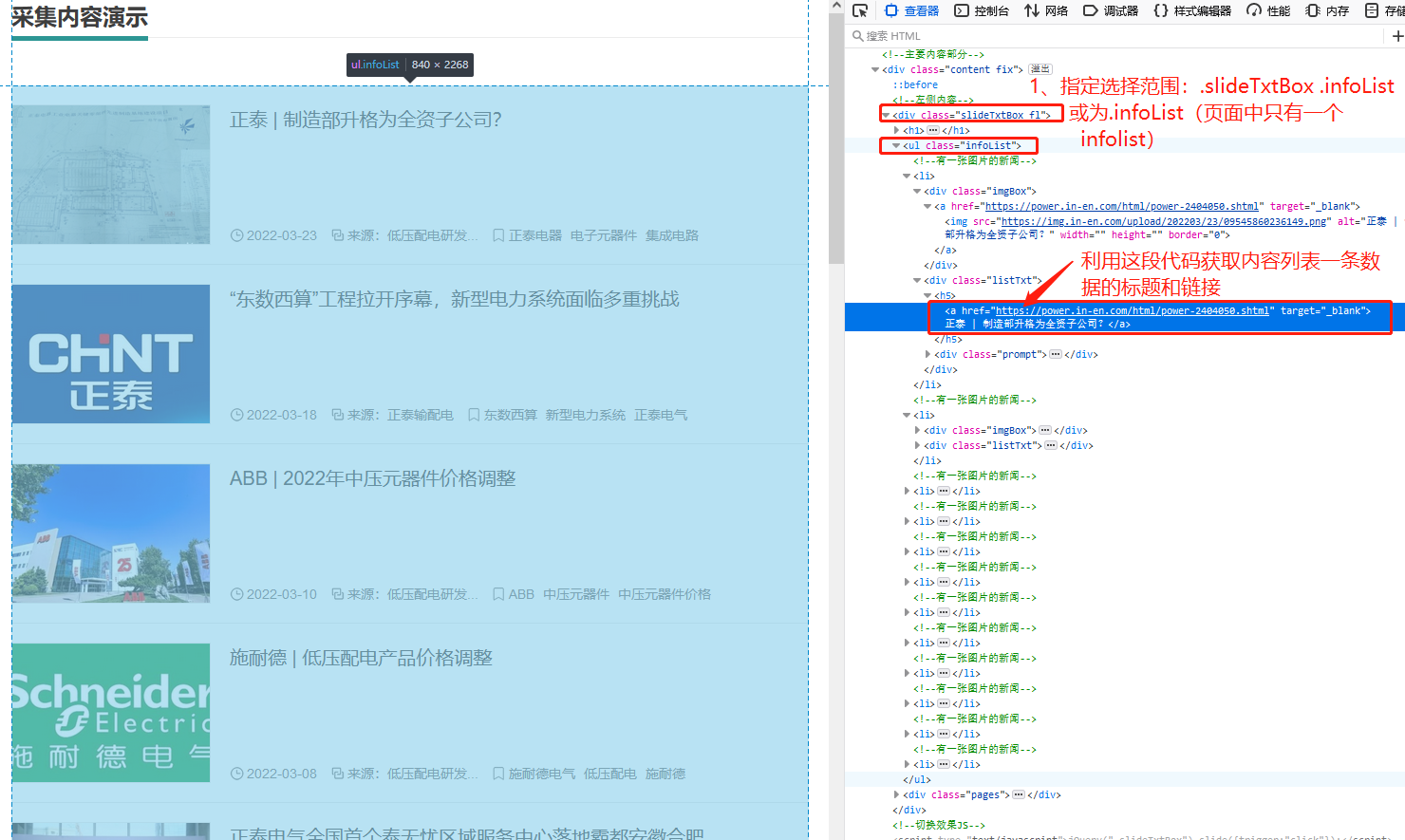
在上图中,通过查看代码我们会发现内容都包裹在div>.slideTxtBox中,这是一个大范围,类名slideTxtBox在当前页面中唯一性的可能比较大,我们可以选择它作为采集范围;但我们观察代码也会发现div>.slideTxtBox>ul>.infoList,ul>.infoList也是包含所有的列表内容的,只是.infoList这个类名在整个页面可能存在重复的地方,这个需要我们查找代码进行判断,若.infoList同样具有唯一性,也可以用它来作为选择范围,这样我们选择范围至少就有两种写法:
1、.slideTxtBox .infoList (slideTxtBox指定一个大范围,再使用infoList缩小范围,因为在一个指定范围内,infoList的重复性就大大降低了)
2、.infoList (若整个页面中,infoList 具有唯一性,可以直接使用)
3、.slideTxtBox .infoList li 或者 .infoList li (这里具体定位到需要采集的数据,系统会批量逐个将li的内容按规则进行提取)
所以这里确定选择范围就至少有两种写法了,当然如果你愿意,也可以选择一个更大的范围,然后逐级缩小范围,只要能确保指定规则的唯一性,都是正确的。
需要说明一定的是一个标签的样式定义有两种:class和id;class名允许在一个页面中重复出现,id名页面中只能有一个,若我定义了id="micloud",按照语法规则,这个页面其他地方就不能再定义同样的id="micloud",所以如果出现id的情况下,可以尽量使用id,这样能确保唯一性。

选择列表内容数据的一条数据的标题和url链接
继续以上图中代码示例说明,ul li即可定位到具体的一个列表数据,确定标题和url的采集规则,这里我们就需要找到a标签,a标签是链接跳转用的,正常页面都会有(如果页面变态使用js跳转,那就没办法了)。可以看到ul li中存在两个a标签,一个a标签包裹这缩略图数据,这个是给图片加的跳转链接,下面还有一个.listTxt h5包裹着的a标签,这个标签包裹的内容是我们需要的标题,需要使用这个,所以标题内容和标题链接的采集规则我们可以使用:
.listTxt h5 a
系统会根据采集规则自动采集对应的内容和链接,其实就是指定a标签位置了,会通过a标签的href属性来回去url,通过a标签包裹内容通过text获取过滤代码样式后的标题。
采集规则不具备唯一性,多测试几次,总会发现规律;但有的网站写的代码并不适合采集,比如使用js动态获取内容的,列表数据默认加载一些,要查看更多需要点击按钮动态加载,这时候只能获取打开网站就加载好的内容数据,动态加载的内容数据是获取不到的。
采集是先获取网页的数据,我们可以右键查看源码,查看源码看到的数据就是系统抓取的时候获取到的数据,那些使用js动态加载的数据是远程请求的,抓取代码获取不了。
评论
热门文章
- 1 内容采集操作说明
- 2 PC端接入微信扫码登录
- 3 组件使用
- 4 微信支付 - H5支付
- 5 vue3实现短信验证码倒计时

2022-11-20 17:27:03
通用采集操作说明,请根据实际情况进行测试,多测试,多实践
2022-11-20 17:15:54
测试评论功能,有字数限制